Kam směřuje správa digitálního obsahu?
Od těžkopádného WordPressu k headless CMS
 Spousta zejména menších firem při výběru platformy pro své webové stránky volí jednoduchou cestu, kterou je vytvořit web na open source platformě WordPress. Je to poměrně snadné a zvládne to i méně technicky zkušený člověk. WordPress se stal za dobu své existence jednou z nejpoužívanějších technologií na webu a pro spoustu případů je dobrým řešením. Kde je tedy problém?
Spousta zejména menších firem při výběru platformy pro své webové stránky volí jednoduchou cestu, kterou je vytvořit web na open source platformě WordPress. Je to poměrně snadné a zvládne to i méně technicky zkušený člověk. WordPress se stal za dobu své existence jednou z nejpoužívanějších technologií na webu a pro spoustu případů je dobrým řešením. Kde je tedy problém?
Nedostatky WordPressu
Jelikož tu s námi je již několik let, WordPress vznikl v době, kdy byl standardem webových technologií jazyk PHP, který se podle dat společnosti GitHub stává čím dál tím méně populární, což ale jeho běžného uživatele nemusí moc trápit.
Důležitějším faktorem je těžkopádnost WordPressu, která způsobuje často pomalé načítání výsledného webu. Rychlost webu je však v dnešní době jedna ze zásadních metrik zejména na mobilních zařízeních. Hlavními příčinami je to, že WordPress je monolitický systém (jeden velký systém, který řeší všechno) a zároveň pro dosažení určitých funkcí je nutné mít nainstalovaných mnoho pluginů, které zvětšují velikost stránky. Typicky jsou také stránky vykreslovány na serveru (server side rendering), což nemusí být v určitých případech ideální.
Pokud uživatel nepoužívá již zmíněné pluginy, je navíc poměrně omezen strukturou dat. Tím je myšleno, že máte na výběr mezi publikováním příspěvků a stránek, přičemž příspěvek se skládá z titulku, obsahu, náhledového obrázku a tak dále. Co když byste chtěli náhledových obrázků vícero nebo podnadpis nebo cokoliv dalšího?
Neméně důležitým nedostatkem jsou bezpečnostní rizika. Hackerům se velmi dobře útočí na systém, jehož strukturu a obranu zná prakticky každý.
Budoucnost správy digitálního obsahu
Kvůli nedostatkům monolitických CMS, jako je WordPress, se stávají stále populárnější headless CMS. Pojďme si vysvětlit, o co se jedná. Pojem headless znamená to, že součástí takového systému není žádný web (front-end), který se zobrazuje koncovému uživateli, ale zaměřuje se čistě na obsah jako takový a jeho poskytování prostřednictvím API.
To vypadá na první pohled nevýhodně, tak v čem tkví přednost headless CMS? Především v tom, že máte naprosto volné ruce v tom, kde a jak svůj obsah zobrazíte. Můžete mít například web i mobilní aplikaci a obsah zadávat jen do jednoho systému, ze kterého si jej natáhnete přes API. Samotný web si díky tomu můžete postavit na některé z moderních technologií, jako je například Next.js. Výhodou také je, že u headless CMS si typicky můžete zvolit prakticky jakoukoliv strukturu dat.
Mezi populární headless CMS patří například Prismic, StoryBlock, Contentful, Sanity a další. Velmi zajímavé je také Strapi, které bychom vám chtěli představit blíže.
Strapi
Strapi je jedním z nejpoužívanějších headless CMS. Podobně jako u WordPressu jde o řešení open-source (kód je veřejný a každý si jej může upravit dle libosti). Jeho velkou výhodou je také to, že je napsáno plně v JavaScriptu (podpora i TypeScriptu), který je dnes nejoblíbenějším programovacím jazykem na světě.

JavaScript je navíc také používán na front-endu, tudíž jeden šikovný člověk je pak schopný naprogramovat výslednou webovou prezentaci a v případě potřeby zároveň upravit Strapi. Samozřejmostí je také podpora REST API i GraphQL, výběr z několika podporovaných databází, možnost hostovat si systém svépomocí, nebo na optimalizovaném cloudu.
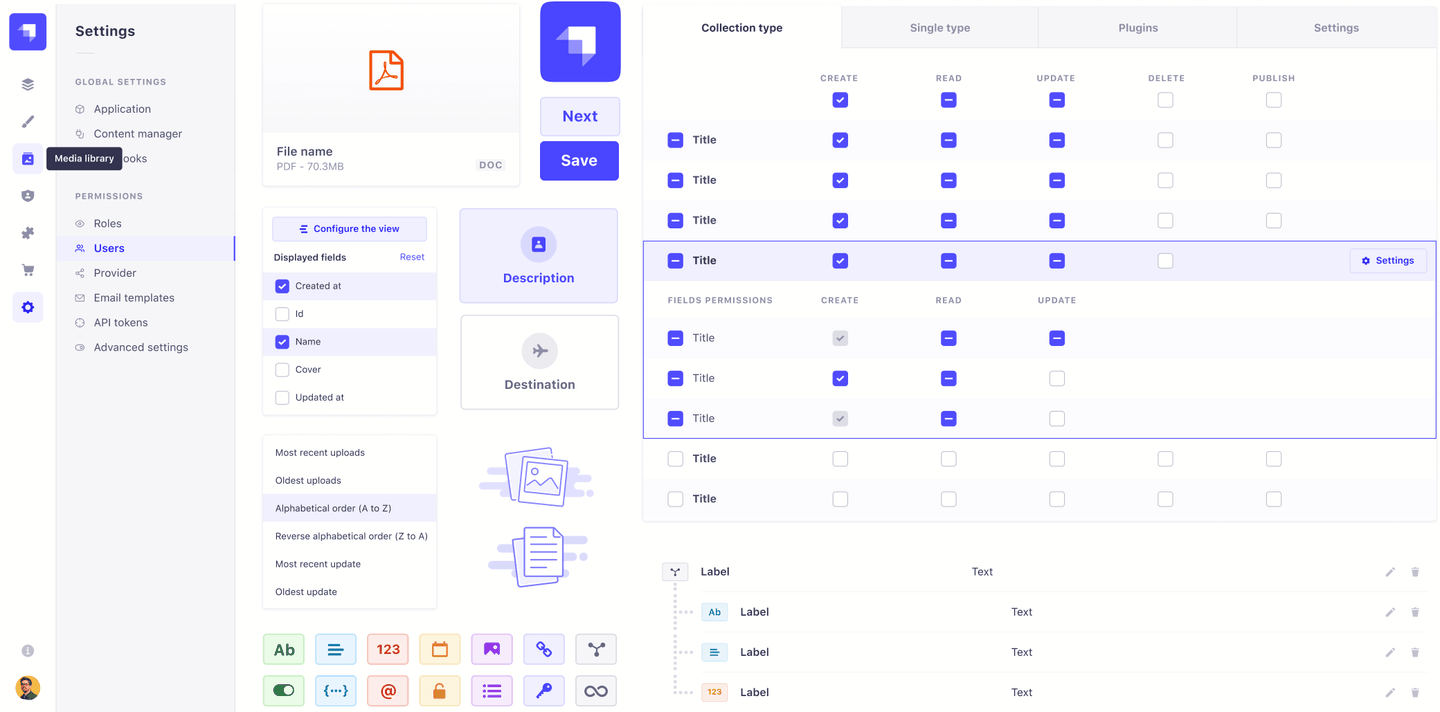
Jak to funguje prakticky? Je to jednoduché. Po nainstalování Strapi si stačí vytvořit kolekci dle vlastní potřeby. Představme si modelovou situaci, kdy mám několik e-learning kurzů a každý kurz obsahuje několik lekcí. Ve Strapi si tedy vytvoříme kolekci Kurz, která bude mít strukturu dat název, popis, cena, lekce. Dále si vytvoříme také kolekci Lekce se strukturou dat – název, popis, délka, video. Tyto dvě kolekce pak lze jednoduše propojit pomocí relací, které se nastavují také pouze klikáním. Zde by byla vhodná relace, která říká, že kurz má více lekcí.
Teď už stačí do Strapi pomocí intuitivního uživatelského rozhraní doplnit data. Jakmile je vše přichystáno, tak už jen stačí si data natáhnout prostřednictvím automaticky vygenerovaného API a je možné je zobrazit, kdekoliv jen chceme.
Pravděpodobně vám jako nevýhoda stále připadá, že si se Strapi nevytvoříte pomocí šablony hotový web za 2 hodiny a potřebujete minimálně pomoc někoho technicky zkušeného. To je pravda a nemusí to být řešení pro každého. Pro někoho je však právě headless CMS řešení ideální.
Strapi v České republice
Strapi patří mezi 150 nejvíce oblíbených repozitářů na GitHubu a je hojně používáno po celém světě. U nás v České republice ovšem zatím máme pouze jednoho z oficiálních implementačních partnerů této technologie, kterým je společnost Notum Technologies.
„Strapi používáme již několik let a umožňuje nám vyvíjet software rapidně rychleji. Není to systém vhodný úplně pro každého, ale spoustě našich klientů ideálně řeší jejich potřeby,“ doplňuje Ondřej Jánošík, CEO Notum Technologies.
Další alternativy – komerční CMS platformy
Žijeme v době, kdy si již můžeme web jednoduše naklikat nebo nám jej dle naší představy během několika vteřin vygeneruje umělá inteligence. Přesně to nabízí CMS platformy typu Webflow, Wix, 10Web, Framer a další.
Důležité je však zmínit, že pomocí těchto nástrojů přijdete k novému webu sice opravdu rychle a počáteční náklady jsou takřka nulové, avšak s těmito výhodami se pojí i jisté nevýhody.
Klíčovou nevýhodou je, že se takto prakticky upíšete jedné platformě, které musíte platit často nemalé měsíční či roční poplatky. Pokud se společnost rozhodne tyto poplatky zvýšit, migrace je obvykle skoro nemožná. Setkáte se pravděpodobně s tím, že se některé věci nedají upravit přesně dle vašich potřeb.
Každému může vyhovovat něco jiného
Závěrem by mělo zaznít, že každý projekt má svá technická, finanční či jiná specifika, a priority při volbě té správné CMS platformy se tedy budou lišit. Žádné ze zmíněných řešení proto není nejlepší ve všech oblastech a je vždy nutné zvažovat, které vlastnosti, funkce odpovídající platformy jsou pro nás nejvhodnější. Nicméně v situaci, kdy se digitální svět transformuje do prostoru mnoha systémů navzájem propojených přes API, je headless CMS jistě řešením, které byste měli zvážit.