Jak připravit obsah využitelný pro různá zařízení a platformy
 Počet zařízení, prostřednictvím kterých mohou firmy komunikovat se svými zákazníky, neustále roste. Nejde už jen o tablety a chytré telefony, o slovo se hlásí chatboti, virtuální a rozšířená realita i Internet věcí. Mohlo by se zdát, že s rostoucím počtem komunikačních kanálů bude růst i náročnost přípravy obsahu pro ně. Opravdu to tak ale musí být? Magickým zaklínadlem a řešením v jednom může být tzv. omnichannel marketing.
Počet zařízení, prostřednictvím kterých mohou firmy komunikovat se svými zákazníky, neustále roste. Nejde už jen o tablety a chytré telefony, o slovo se hlásí chatboti, virtuální a rozšířená realita i Internet věcí. Mohlo by se zdát, že s rostoucím počtem komunikačních kanálů bude růst i náročnost přípravy obsahu pro ně. Opravdu to tak ale musí být? Magickým zaklínadlem a řešením v jednom může být tzv. omnichannel marketing.
Místo multi chtějte omni
Co si pod pojmem omnichannel marketing představit? Podívejme se nejdříve na jeho předchůdce, multichannel marketing. Jak z jeho názvu vyplývá, i on pracuje s několika různými komunikačními kanály. Narozdíl od omnichannelu se u něj ale příliš neřeší to, jak budou tyto kanály spolupracovat a navazovat. Obsah pro ně v případě multichannel marketingu navíc připravují různí lidé v odlišných nástrojích. Oproti tomu je smyslem omnichannel marketingu přípravu veškerého obsahu sjednotit pod jednu střechu. Tedy tak, aby bylo možné obsah spravovat z jediného místa, ve kterém bude v aktuální verzi přístupný všem zainteresovaným osobám.
V ideálním případě byste měli z tohoto místa dokázat také obsah ve všech myslitelných komunikačních kanálech publikovat. To dokážou specializované nástroje, tzv. headless CMS, které obsah prostřednictvím API do jednotlivých zařízení doručují. K tomu ale musíte změnit svůj přístup k samotné tvorbě obsahu. Tvořit byste totiž měli obsah inteligentní.
Co je inteligentní obsah?
Většina firem stále připravuje obsah pro každý komunikační kanál zvlášť. Výsledkem je velké množství nestrukturovaného obsahu, který je uložený v různých layoutech nebo šablonách. Jenže použít takovýto obsah znovu pro jiný kanál, není zrovna nic snadného. Jak z toho ven a jak připravit obsah vhodný pro omnichannel marketing? Naštěstí nemusíme hledat žádné revoluční řešení, vystačíme si s konceptem inteligentního obsahu, který je tu s námi už nějakou dobu. Aby byl obsah inteligentní, musí splňovat čtyři podmínky:
- je strukturovaný,
- je znovu použitelný,
- je nezávislý na prezentační formě
- a obsahuje smysluplná metadata.
Ukažme si to na příkladu
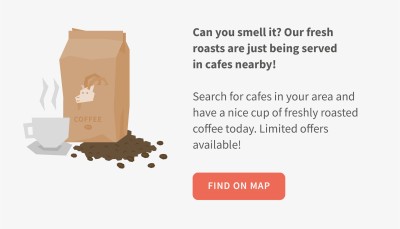
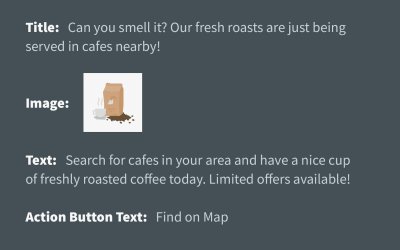
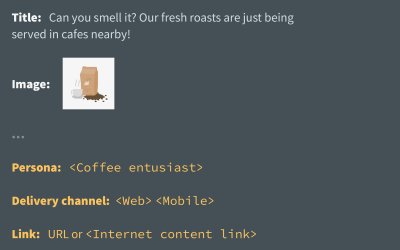
Jako ukázku si zvolíme přípravu call to action sekce webové stránky. Tato sekce se skládá z obrázku, titulku, textu a call to action tlačítka (viz obr. 1).

Obr. 1
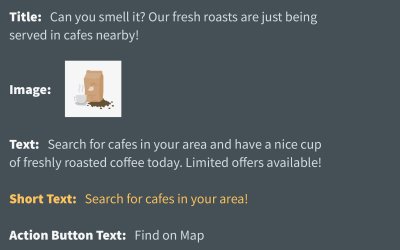
Inteligentní obsah připravíte v první řadě tím, že mu dáte pevnou strukturu. Musíte ho tedy rozdělit na několik menších částí - title, image, text atd. Tím máte postavený základní kámen pro jeho znovupoužitelnost (viz obr. 2).

Obr. 2
Na možnost využít stejný obsah vícekrát, se můžete dívat ze dvou úhlů pohledu. Buďto chcete stejný obsah využít na různých místech v rámci jednoho komunikačního kanálu (např. v různých sekcích webu), nebo přímo v několika odlišných komunikačních kanálech (např. na webu a v mobilní aplikaci). Případně budete chtít obě možnosti zkombinovat.
Druhým krokem bude tedy obsah tvořit tak, abyste ho v budoucnu mohli jednoduše zobrazit na jakékoli platformě. Přitom ale neplatí, že by se na každé platformě musel zobrazovat ve stejné formě. K uživatelům by se měla dostat totožná a konzistentní informace, samotná forma a struktura ale mohou být odlišné.

Obr. 3
Tak například tabulka bude sice na webu vypadat skvěle, v mobilní aplikaci ale moc dobře fungovat nebude. Na chytrých telefonech můžete alternativně stejnou informaci předat v grafu. K uživateli doputuje stejné sdělení, jen v odlišné, pro danou platformu vhodnější formě. Podobný scénář ukazuje i obrázek 3.

Obr. 4
Pro inteligentní obsah je proto důležitá ještě další věc. Musíte nechat jednotlivá zařízení, aby samy rozhodly, jak ho uživatelům zobrazí. K tomu ale musíte mít vytvořený obsah, který je nezávislý na své prezentaci.
Klíčovým prvkem jsou proto správně nastavená metadata. Ta mohou obsahovat informace o kategorii obsahu, personalizaci, taxonomii a tak dále (viz obr. 4).
Vraťme se k našemu příkladu CTA sekce. Přidali jsme do ní kategorie persony, která nám pomůže obsah dostat ke správnému publiku. Dále jsme doplnili metadata o Delivery channel, který upřesňuje zařízení, na kterých se CTA sekce zobrazí (viz obr. 5).

Obr. 5
Ve své podstatě jsou i názvy elementů jako Title nebo Image svým způsobem metadaty, protože nás informují o významu obsahu. Metadata jsou pro inteligentní obsah důležitá, jelikož mu dodávají kontext a pomáhají ho strukturovat.
O stupeň výš – adaptivní obsah
Inteligentní obsah ale není konečnou fází, o stupeň výš nad ním stojí obsah tzv. adaptivní. Představte si, že byste každého uživatele své aplikace nebo návštěvníka webové stránky dokázali oslovit individuálně, jiným obsahem. Jak to ale udělat? Jaké faktory byste měli považovat za relevantní při přípravě takového obsahu?
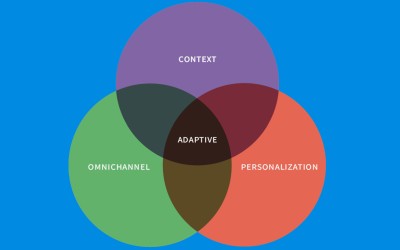
Abychom na tyto otázky mohli odpovědět, podívejme se na definici adaptivního obsahu, který je v podstatě rozšířením obsahu inteligentního. V případě adaptivního obsahu se zaměřujeme na tři kategorie faktorů, které tvorbu i distribuci obsahu definují (viz obr. 6).

Obr. 6
Prvním je technologie, tedy zařízení, které zákazníci užívají a pro které bude obsah potřeba upravit. Ať už jde o mobilní aplikaci, web nebo chytrou lednici. Stejně tak můžete obsah připravit na míru konkrétnímu operačnímu systému nebo technologickým možnostem konkrétního zařízení.
Druhým faktorem pro úpravu obsahu na míru jsou samotní uživatelé. Zde se nejčastěji využívají nasbíraná big data o chování vašich zákazníků, nebo jejich osobní informace získané při registraci či nákupu, jako je pohlaví, věk, bydliště atd. Díky tomu můžete každému zákazníkovi připravit obsah na míru.
V neposlední řadě můžete obsah postavit na kontextu. Ten vychází z momentálního prostředí, ve kterém se zákazník pohybuje, tedy z lokace nebo konkrétního času. Tyto informace se získávají ze senzorů na zařízeních, které zákazník využívá.

Obr. 7
Sečteno, podtrženo: Když mluvíme o adaptivním obsahu, můžeme o něm přemýšlet jako o kombinaci omnichannelového doručení obsahu, personalizace a kontextualizace (viz obr. 7).
Adaptivní ≠ Responzivní
Pak si ale možná řeknete, že je adaptivní obsah tím samým, co obsah responzivní. Může se to tak zdát, ale je to častá mýlka. Samozřejmě, responzivní obsah může být také personalizovaný a distribuovaný na více různých zařízení. Takže jaký je mezi nimi rozdíl?
Jak vidíte na obrázku 8, hlavní rozdíl je v samotné distribuci obsahu. Zatímco responzivní obsah se snažíte v jedné verzi dostat do různých kanálů, adaptivním obsahem doručujete různé varianty stejného obsahu na různé platformy. Tedy nejen na webové stránky, tablety nebo chytré telefony, ale i do jakýchkoli dalších kanálů.

Obr. 8
Responzivní obsah je momentálně nejrozšířenějším přístupem a většina firem už má něco, co by se dalo označit za responzivní webovou stránku. Znamená to tedy, že by ji měly hodit do koše a postavit znovu na adaptivním obsahu? Ne nutně. Nemůžeme říct, že by byl adaptivní obsah lepší než ten responzivní, nebo naopak. Koneckonců, tyto dva přístupy mohou skvěle fungovat vedle sebe a doplňovat se.
Různých rozlišení obrazovek a displejů je tolik, že by byla noční můra pro každou z nich připravovat obsah zvlášť. I proto je důležitá kombinace adaptivního a responzivního obsahu. Například tak, jak to ukazuje obrázek níže.

Obr. 9
Jak adaptivní obsah tvořit?
V úvodu článku zmíněná headless CMS patří mezi nástroje, které jsou navržené tak, aby vám umožnili jednoduše vytvořit inteligentní obsah. Tedy dát mu pevnou strukturu a metadata. Pokud chcete z inteligentního obsahu vytvořit obsah adaptivní, tedy přidat kontext či personalizaci, máte dvě možnosti. Některé headless CMS mají tyto funkce v sobě přímo zabudované. Jiné vám umožní integraci s platformami třetích stran.
Ať tak či onak, pokud se v budoucnu chystáte pro marketingovou komunikaci využívat nové nástroje, měli byste o přípravě inteligentního či adaptivního obsahu začít vážně uvažovat už teď. Oba totiž mají navíc jednu výhodu, kterou jsme nezmínili – obsah, který tímto způsobem vytvoříte dnes, můžete bez problému využít v novém zařízení v budoucnu. Téměř okamžitě a bez velkých úprav.
 |
Ondřej Širočka Ondřej Širočka působí jako produktový manažer v brněnské IT firmě Kentico Software, kde má na starosti strategii CMS produktu Kentico Cloud. |